情景英语——餐厅
无论你是打算在餐厅兼职,还是去吃饭,提前了解下多少会有用哒~ 服务员安排座位 EN CN Do you have a reservation? 请问您有预定吗? May I have your name? 请问您的名字是什么? How many in your party?How many of you, please? 请问你们一共几位? Come with me, please. 请跟我来。 Would you mind sitting here? 您看坐这可以吗? Sorry, there's no table available at the moment. 对不起,我们现在没有空桌了。 I'm sorry that the table is already reserved. 对不起,那边的桌子已经被预定了。 Would you mind waiting for a while, we will arrange a table for you as soon as possible. 您介意稍等一会儿吗?我们将尽快地给 ...
那些很不错且基于ChatGPT二次开发的应用
自从 ChatGPT 从 2022年11月底推出,火爆全网,过了几个月后,一些基于 ChatGPT 开发的应用也如雨后春笋般冒出来,其实我也不例外哈哈,紧跟时代潮流罢了,我最近打算开发的是一个简历生成网站,如果未来开发出来后希望能帮助到很多要找工作的小伙伴。话说回来,从本篇文章开始,我将把我遇到的一些不错的基于 ChatGPT 应用分享于此,可能会涵盖一些例如简单介绍、使用体验、使用教程等内容。 实际上我用过一些相关应用,但都不尽人意,在此只会记录一些我认为不错的。尽管部分应用我在文中有吐槽但整体是不错有潜力的。 ChatPDF简介顾名思义是和PDF相关的,你可以上传一个 PDF,然后它帮你分析总结文本内容。可上传的 PDF 例如电子教材、作业要求、XX报告、使用教程等等。它帮你快速阅读完后,你可以向它提各种与 PDF 内容相关的问题,它能够在 PDF 中找到对应位置并尽可能给出解答。 体验一开始使用挺兴奋的,就和最初使用 ChatGPT 一样,一想到以前写作业需要复制很多内容给 ChatGPT 才能得到解答就难受,现在好了,直接上传 PDF,无需一个一个复制。但实际体验下来,并没 ...
API 学习笔记
教学视频:Working with APIs - Scrimba Intro to APIsAPI (Application Programming Interface,应用程序编程接口) 是一组定义了应用程序如何与其他软件组件(包括操作系统、库、服务等)进行交互的协议和工具。通常情况下,API 用于通过定义和限制公共方法和属性的方式,向外界提供一组可以安全地使用的功能。 API 可以使得应用程序在不直接访问底层代码的情况下,使用其他程序或服务的功能,从而简化了应用程序的开发过程。例如,通过调用第三方公司的 API,你的应用程序可以获取天气信息、交通信息或其他数据,而不必自己编写这些功能的代码。 在 Web 开发中,API 通常是指一组可以让客户端通过网络请求访问的接口,例如 RESTful API 和 GraphQL API。Web API 通常会返回数据的格式可以是 JSON 或 XML 等,这些数据可以用于前端网站或移动应用程序的展示或其他用途。 ClientAny device that connects to the internet to get data from s ...
一些日常生活用品的英文名称
来英国已经半年了,确实如我哥说的那样,你英语最好的时候就是学雅思的时候,言下之意就是不学英语、不用嘴说英语,你雅思学到的口语技巧会慢慢忘记,所以雅思过了不代表你的英语就达标了,还得继续积累。记得有次房屋中介小哥问我有没有 tape measure,我听了两次才听懂是什么东西,真就是我这双耳朵从未听过这个词,但还好当时猜出来了大致意思,还有一次,印度室友跟我聊到了 pressure cooker,我一开始是蒙的,但能够通过 pressure 和 cooker 猜出大致意思——有压力的做饭工具(高压锅),我直接:"Oh! it's called presure cooker"。实话说,通过和别人对话学英语真的是如我所料地效果低下,半年来也就从对话中学到了这两个例子里的词,其实没有哪个老外有闲工夫陪你练英语、陪你成长,只能说和他们对话是一个检验你英语学习成果的途径,并不是你获得英语知识的主要来源,他们不可能手把手教你念:“Oh! This is apple. That one is banana”,真当他们是再生父母呀?所以这就是为什么我会主动去收集相关英语知识 ...
B站UP主Scott的英文演讲记录
我为了提高英语能力,用了很多奇奇怪怪的方式,虽然效果提升不太明显,但我乐意哈哈,我不太喜欢循规蹈矩地去学,因为我一旦脱离预设的轨道,我就会一发不可收拾地摆烂。这篇文章“项目”是我心血来潮创建的,主要是记录B站一名叫 英文演讲爱好者Scott Up主的一些我认为不错的英文演讲视频 Script,待我某天脑子一热的时候,来读读,念叨念叨也挺好。 Scripts 按发布日期降序排列。对了,这些 Scripts 我有自己修改过,也用 AI 浅浅润色了下,所以整体和原视频的表达方式有些许出入。 What are the three top qualities that you look for in a friend?2023-02-23 To me, there are definitely three qualities that are essential when it comes to making friends. The first one is Gratitude(感恩、感激), the second one is Responsibility, and the third ...
Redux in React 学习笔记
官方文档,视频教程 What is Redux?IntroRedux 是一种 JS 状态管理库,可用于任何 JS 应用程序,包括 React。Redux 提供单一的状态存储,可在整个应用程序中共享,方便跨组件共享数据。 在Redux中,状态存储在一个称为Store的对象中,并且只能通过Action来修改。Reducer函数用于处理Action,并返回新的状态对象。 它类似于 Context 概念,但 Context 并不像 Redux 那样提供状态管理和更新机制,你需要自己实现逻辑来修改 Context 中的数据。Redux 和 Context 是两种不同的技术,用于解决不同的问题,在一些小型应用或者组件层次较浅的应用中,使用 Context 可能会更加简单和方便。但在复杂应用中,Redux 的状态管理机制能够让你更方便地组织和管理应用的状态,也更容易调试和维护。 WorkflowRedux中的数据流是单向的,从View(视图)到Action(动作)再到Reducer(处理器)再到Store(存储器),最终再次返回到View中。当一个Action被触发后,它会被传递到Reducer ...
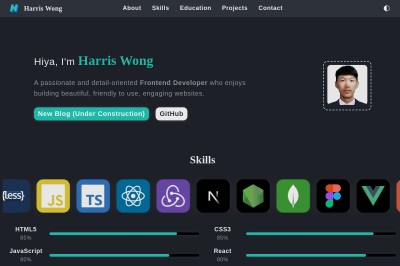
开发个人主页Portfolio网站记录
我在 Youtube 上找 React 项目开发教程时意外看到 Portfolio 这个概念,它是用来展示自己技能和作品的地方,可以在求职过程中向潜在雇主展示自己的能力和经验。开发这样一个项目能够让我每天保持敲代码和 Coming up with new idea 的习惯,感觉每天会很充实。在此我将记录搭建过程中的点点滴滴。 Harris Wong's Portfoliohttps://harriswong.top 技术点 将会在此记录一些不错的、我不会但最后解决了的技术点。 将用户键入文本传入邮件应用里时不显示回车在URL里,文本内容需要编码才能显示回车和空格等效果,在本项目里,我使用的是 encodeURIComponent() 方法。 具体如下,我将 textarea 里获取到的文本内容进行编码 const changeBody = (event) => setBody(encodeURIComponent(event.target.value)); 回到顶部按钮的逻辑实现123456789101112131415161718192021222324252627 ...
邵艾伦Alan美式口语网课笔记
我关注邵艾伦Alan几年了,好像从19年二十万粉左右开始关注的,那个时候他会做一些和外国人聊天的视频,各种油管视频的reaction,我看得开心的同时也能学到英语。如今他的频道越做越大,已经两百万粉丝了,近期也在B站发布了自己教的美式口语视频课程,我觉得很不错。虽然他没有那些英语老师教的专业,但是我依旧会选择看他的课程,除了粉丝滤镜之外,他的教学模式可谓是全网比较独特的吧。在学习新的语言这一方面,我个人偏向于“婴儿式”学习方法,就是不断输入,同时也要尝试着输出,不需要刻意去学习语法、音标,总而言之就是你知道如何说就行,不需要太多了解其中的原理。当然我已经学了15年的英语,有一定基础,我现在更需要去接触那些常用日常的口语表达,其实很多书、很多教学视频里面教的内容相当一部分还是不够地道,或者有些过时,至少对于我而言,而Alan的课是直接从他和别人对话视频中截取的教学素材,内容非常 fresh,表达也很地道,同时Alan会说一些很街头很嘻哈开玩笑的话,这些也是我的兴趣之一,所以综上他的课还是挺适合我,以上是我的个人想法,不具有普适性。 全套课程看完了,学到了很多,还需慢慢沉淀。 课程直 ...
JavaScript基础笔记
我很早学过,只是当时没有系统记录笔记,导致过一段时就容易忘记很多东西。本笔记主要参考JavaScript 基础-千古前端图文教程,mdn web docs - JavaScript Web 前端有三层: HTML:从语义的角度,描述页面结构 CSS:从审美的角度,描述样式(美化页面) JavaScript(简称 JS):从交互的角度,描述行为(实现业务逻辑和页面控制) DateDate() constructorThe Date() constructor can create a Date instance or return a string representing the current time. const date1 = new Date() getFullYear()The getFullYear() method returns the year of the specified date according to local time. 12const birthday = new Date('August 9, 2000 00:00:00 ...
CSS学习笔记
我很早学过,只是当时没有系统记录笔记,导致过一段时就容易忘记很多东西。本笔记主要参考 CSS 基础&进阶-千古前端图文教程,W3C School - CSS,MDN web docs - CSS Selectors 选择器Basic selectorsUniversal selectorSyntax: * Type selectorSyntax: elementname Class selectorSyntax: .classname ID selectorSyntax: #idname Attribute selectorSyntax: [attr]、[attr=value]、[attr~=value]、[attr|=value]、[attr^=value]、[attr$=value]、[attr*=value] Grouping selectorsSelector listSyntax: A, B Child combinatorSyntax: A > B General sibling combinatorSyntax: A ~ B Adjacent sibli ...
博客二周年纪念
时间都去哪了?明明才写完《一周年纪念》怎么第二年这么快到了。。。那我就继续意识流行文叭 回顾去年第二年呢,其实在博客上花的时间比去年较少,以前的我可能和博客的样式杠上了,成天没日没夜地美化魔改,可能现在新鲜感过了吧,目前我看到哪个地方有些小不和谐,我心想:凑合着用用算了,目前我的心态发生了一些变化,也挺好,博客确实文章更重要。对于我来说,博客更新速度和我的学习成果有一定联系,我发现如果学习不做笔记的话,我一定会把知识忘得一干二净,像 HTML、CSS、JavaScript,我明明2020年左右的时候在网上自学过,但是用起来发现,大多数都忘记了,所以我不得不额外花时间去重新记笔记,何况我现在在留学,这里的时间可谓是一寸光阴十寸金,一天啥事不干,你会发现哇塞一千RMB又被干没了。无论如何,大家学习的时候一定要记得做笔记。作为学计算机的,我发现我的 iPad Pro 貌似用不出它大部分的价值,以前想着做做笔记,打打草稿,现在发现博客基本就够了,iPad 最多是打草稿和看上课 PPT 的,于是真就买前生产力,买后哔哩哔哩,我有时索性直接用 iPhone 看视频,因为iPad有些重不方便单手 ...
HTML学习笔记
我很早学过,只是当时没有系统记录笔记,导致过一段时就容易忘记很多东西。本笔记参考了HTML-千古前端图文教程和w3school - HTML Tags<a>Attributestarget _self: the current browsing context. (Default) _blank: usually a new tab, but users can configure browsers to open a new window instead. _parent: the parent browsing context of the current one. If no parent, behaves as _self. _top: the topmost browsing context (the "highest" context that's an ancestor of the current one). If no ancestors, behaves as _self. 使用 target="_blank ...